I have integrated the tool into a project I’m working on. At first it worked, but now it redirects me to the community page. Is there any way to figure out what the issue is that is causing the tool to not work?
Thanks!
I have integrated the tool into a project I’m working on. At first it worked, but now it redirects me to the community page. Is there any way to figure out what the issue is that is causing the tool to not work?
Thanks!
Is this a public page we can have a look at? If not, please try F12 in your browser to follow the requests and responses that the browser sends/receives.
Unfortunately, the page is deployed.
I think you are asking me to open the developer console which has this message:
(index):393 A Parser-blocking, cross site (i.e. different eTLD+1) script, https://openthesaurus.stats.mysnip-hosting.de/piwik.js, is invoked via document.write. The network request for this script MAY be blocked by the browser in this or a future page load due to poor network connectivity. If blocked in this page load, it will be confirmed in a subsequent console message.See Chrome Platform Status for more details.
I am on a 5G network.
When you say you integrated LT, did you follow Integration On Websites - LanguageTool Wiki? That’s the only way officially supported, just copying code from the LT homepage might not work. Using an iframe to integrate LT might not work either.
Thanks for responding so quickly!
I did follow the instructions from the wiki, and at first it did work, but then suddenly stopped working. I’m not using an iframe.
I just tried following the instructions on the wiki and it works for me. Maybe you can also start with an otherwise empty page and then add the code from our wiki page to make that work first.
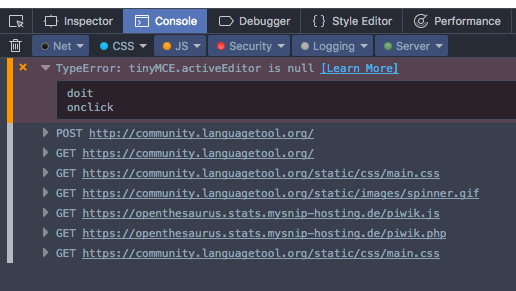
I erased what I had and repasted the code, and also tried it in a Firefox browser instead. This what the developer tool in Firefox said:

I’m attaching a simple HTML page that works for me, does it work for you, too?
integration-test.html (3.4 KB)
yes, that works.
It seems that if I use the code for the tool on my main index.html page it works, but if I integrate it into an AngularJS model, it stops working. Thanks for your help!