I use Superhuman for emails, which does not work with Grammarly nor LT. Does paying for the Premium subscription unlock the ability to force spell-checking on any input fields where I can type? A keyboard shortcut would be an ideal way to trigger such forced spell-checking process. I am more than happy to pay for this feature 
Premium won’t help with that, I’m sorry. How exactly does LT not work, could you send a screenshot? Do they have their own spell checker?
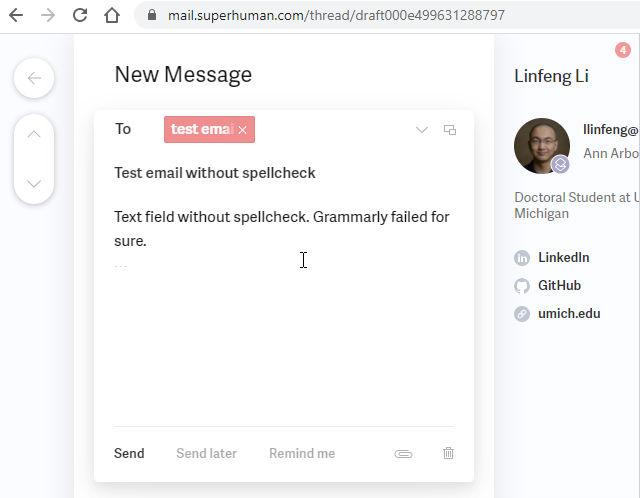
When composing emails, I see the following:

There is no indicator that LT is work (as there is no icon at the bottom right corner of the text-input field).
A shortcut to force LT to take over a text field would be helpful to have (though, I don’t know what it takes to build this feature). I only know limited HTML, and find the text typed to the “input field” wrapped in an div element named “ComposeForm-contentEditableWrapper”.
Here is the section that rendered to be the text field in the screenshot. (It appears that the raw text with tags are rendered in this post.).
<div><div class="MessagePane hasComposeForm"><div class="HoverIntent"><div class="MessagePane-expanded isFocus"><div class="MessagePane-focus-corners"></div><div class="MessagePane-hiddenUserSelectable"> </div><div><div class="FocusRegion ComposeFormController Focus-current"><div id="compose-form-draft008e34196320908f" class="ComposeForm standAlone"><div class="ComposeForm-header" data-simplebar="init"><div class="simplebar-wrapper" style="margin: -4px -8px;"><div class="simplebar-height-auto-observer-wrapper"><div class="simplebar-height-auto-observer"></div></div><div class="simplebar-mask"><div class="simplebar-offset" style="right: 0px; bottom: 0px;"><div class="simplebar-content-wrapper " style="height: auto; overflow: hidden;"><div class="simplebar-content" style="padding: 4px 8px;"><div class="ComposeForm-Sticky-Header"><div class="ComposeFormButtons headerExpanded ComposeFormButtons-count-2"><span class="HoverIntent"><span class=""><div class="ComposeFormButtons-clickable expandRecipients"><div class="ComposeFormButtons-focus" tabindex="13"><div class="ComposeFormButtons-action"><svg xmlns="http://www.w3.org/2000/svg" width="100%" height="100%" viewBox="0 0 12 6.7"><path fill="red" d="M6 6.7l-6-6L.7 0 6 5.3 11.3 0l.7.7z"></path></svg></div></div></div></span></span><span class="HoverIntent"><span class=""><div class="ComposeFormButtons-clickable popAction"><div class="ComposeFormButtons-focus" tabindex="12"><div class="ComposeFormButtons-action"><svg height="10" viewBox="0 0 12 10" width="12" xmlns="http://www.w3.org/2000/svg"><g fill="none" fill-rule="evenodd" stroke="red"><path d="m5.5 4.5h6v5h-6z"></path><g stroke-linecap="square"><path d="m1.5.5h8"></path><path d="m9.5 1.5v2"></path><path d="m.5.5v6"></path><path d="m1.5 6.5h3"></path></g></g></svg></div></div></div></span></span></div><div class="FocusRegion RecipientList" tabindex="1"><span class="RecipientList-label">To</span><div class="Recipient isInvalid hideSeparator" draggable="true"><span class="ContactName"><span class="HoverIntent"><span>test email</span></span></span><span class="tail"><span class="cross"></span><span class="separator">•</span></span></div><span class="DropCursor"></span><div class="RecipientList-input-scroll" data-simplebar="init" style="width: 28px;"><div class="simplebar-wrapper" style="margin: 0px;"><div class="simplebar-height-auto-observer-wrapper"><div class="simplebar-height-auto-observer"></div></div><div class="simplebar-mask"><div class="simplebar-offset" style="right: 0px; bottom: 0px;"><div class="simplebar-content-wrapper " style="height: auto; overflow: hidden;"><div class="simplebar-content" style="padding: 0px;"><div class="RecipientList-input RecipientList-input-to" style="display: inline-block;"><input spellcheck="false" value="" style="width: 2px; box-sizing: content-box;" class="tether-target tether-element-attached-top tether-element-attached-left tether-target-attached-bottom tether-target-attached-left"><div style="position: absolute; top: 0px; left: 0px; visibility: hidden; height: 0px; overflow: scroll; white-space: pre;"></div></div></div></div></div></div><div class="simplebar-placeholder" style="width: auto; height: 28px;"></div></div><div class="simplebar-track simplebar-horizontal" style="visibility: hidden;"><div class="simplebar-scrollbar" style="width: 0px; display: none;"></div></div><div class="simplebar-track simplebar-vertical" style="visibility: hidden;"><div class="simplebar-scrollbar" style="height: 0px; display: none;"></div></div></div></div><input tabindex="5" placeholder="Subject" class="ComposeForm-subject" value="Test email without spellcheck"></div></div></div></div></div><div class="simplebar-placeholder" style="width: auto; height: 74px;"></div></div><div class="simplebar-track simplebar-horizontal" style="visibility: hidden;"><div class="simplebar-scrollbar" style="width: 0px; display: none;"></div></div><div class="simplebar-track simplebar-vertical" style="visibility: hidden;"><div class="simplebar-scrollbar" style="height: 0px; display: none;"></div></div></div><div class="ComposeForm-Scroll simplebar-flex-container" data-simplebar="init"><div class="simplebar-wrapper" style="margin: 0px;"><div class="simplebar-height-auto-observer-wrapper"><div class="simplebar-height-auto-observer"></div></div><div class="simplebar-mask"><div class="simplebar-offset" style="right: 0px; bottom: 0px;"><div class="simplebar-content-wrapper " style="height: auto; overflow: hidden;"><div class="simplebar-content" style="padding: 0px;"><div class="ComposeForm-Scrolling-Center"><div class="ComposeForm-footerPushDown"><div class="ComposeForm-contentEditableWrapper"><div><div><div class="Shadowbox ComposeFormEditor" tabindex="6"></div></div><div></div><div></div></div></div><div class="Superhuman-quoting-start short-width" tabindex="-1"><span><div class="Superhuman-quoting-focussable"></div></span></div></div></div></div></div></div></div><div class="simplebar-placeholder" style="width: auto; height: 224px;"></div></div><div class="simplebar-track simplebar-horizontal" style="visibility: hidden;"><div class="simplebar-scrollbar" style="width: 0px; display: none;"></div></div><div class="simplebar-track simplebar-vertical" style="visibility: hidden;"><div class="simplebar-scrollbar" style="height: 0px; display: none;"></div></div></div><div class="ComposeForm-Sticky-Footer"><hr class="ComposeForm-line"><div class="ComposeForm-actionPane"><span class="HoverIntent ComposeForm-actionPane-text"><span class=""><div class="ComposeForm-submit ComposeForm-submit-clickable"><span class="ComposeForm-submit-wrapper"><button class="ComposeForm-submit-text" tabindex="7" type="button" value="Send">Send<span class="ComposeForm-doneIcon"> +</span></button></span></div></span></span><span class="HoverIntent ComposeForm-actionPane-text"><span class=""><div class="ComposeForm-submit-clickable schedule"><span class="ComposeForm-submit-wrapper"><button class="ComposeForm-submit-text ComposeForm-submit-text-schedule secondary" tabindex="8" type="submit" value="Send"><span>Send later</span></button></span></div></span></span><span class="HoverIntent ComposeForm-actionPane-text"><span class=""><div class="ComposeForm-submit-clickable reminder"><span class="ComposeForm-submit-wrapper"><button class="ComposeForm-submit-text ComposeForm-submit-text-reminder secondary" tabindex="9"><span>Remind me</span></button></span></div></span></span><div class="FileDropZone"></div><div class="ComposeForm-actionPane-spacer"></div><span class="HoverIntent"><span class=""><span class="Attach Attach-clickable"><div class="Attach-focus" tabindex="10"><input class="Attach-file-input" type="file" name="files[]" multiple=""><div class="Attach-icon"><svg width="19px" height="8px" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 18 8"><path fill="red" d="M15 2H6c-1.1 0-2 .9-2 2s.9 2 2 2h8V5H6c-.6 0-1-.4-1-1s.4-1 1-1h9c1.1 0 2 .9 2 2s-.9 2-2 2H4C2.3 7 1 5.7 1 4s1.3-3 3-3h10V0H4C1.8 0 0 1.8 0 4s1.8 4 4 4h11c1.7 0 3-1.3 3-3s-1.3-3-3-3z"></path></svg></div></div></span><span class="Attach Attach-clickable" style="display: none;"><div class="Attach-focus" tabindex="-1"><input accept="image/jpg,image/jpeg,image/jif,image/jfif,image/gif,image/png,image/bmp,image/webp,image/heic,image/heif" class="Attach-file-input" type="file" name="files[]"><div class="Attach-icon"><svg width="19px" height="8px" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 18 8"><path fill="red" d="M15 2H6c-1.1 0-2 .9-2 2s.9 2 2 2h8V5H6c-.6 0-1-.4-1-1s.4-1 1-1h9c1.1 0 2 .9 2 2s-.9 2-2 2H4C2.3 7 1 5.7 1 4s1.3-3 3-3h10V0H4C1.8 0 0 1.8 0 4s1.8 4 4 4h11c1.7 0 3-1.3 3-3s-1.3-3-3-3z"></path></svg></div></div></span></span></span><span class="HoverIntent"><span class=""><div class="ComposeForm-discard ComposeForm-discard-clickable"><div class="ComposeForm-discard-focus" tabindex="11"><div class="ComposeForm-discard-icon"><svg width="11" height="12" viewBox="0 0 11 12" version="2" xmlns="http://www.w3.org/2000/svg"><g fill="red" style="mix-blend-mode: normal;"><use href="#discard-a" style="mix-blend-mode: normal;"></use><use href="#discard-b" style="mix-blend-mode: normal;"></use><use href="#discard-c" style="mix-blend-mode: normal;"></use><use href="#discard-d" style="mix-blend-mode: normal;"></use></g><defs><path id="discard-a" d="M4 4H3v6h1V4z"></path><path id="discard-b" d="M6 4H5v6h1V4z"></path><path id="discard-c" d="M8 4H7v6h1V4z"></path><path id="discard-d" fill-rule="evenodd" d="M1 12h9V3h1V2H8V0H3v2H0v1h1v9zm8-1H2V3h7v8zM4 1v1h3V1H4z"></path></defs></svg></div></div></div></span></span></div></div></div></div></div></div></div></div><div></div></div>
The problem is spellcheck="false", I think. I’ll talk to our developers to see if we can override this.