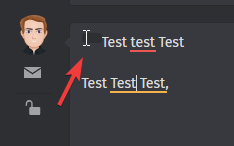
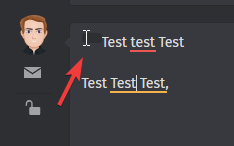
As you can see in the following Screenshot, the lt-highlighter Element is created in a weird spot.
It moves the Content of the TextBox down.

As you can see in the following Screenshot, the lt-highlighter Element is created in a weird spot.
It moves the Content of the TextBox down.

Thanks for the report, could you please let us know the page this happens on?
Unfortunately not.
It’s a custom installation of Zammad - Ticketsystem.
But I think you can get a demo Instance here: Free 30-Days Trial | Get Zammad
I would have tried to fix it myself. But i think the new Extensions isn’t OpenSource anymore.
Are you using the latest version of the LT add-on (6.2.0, currently being rolled out for Chrome)?
I didnt but now i do and its still the same problem.
But now it only starts if i type something. If the Textfield is empty its not there
Could you please let us know which Browser you’re using? And if you happen to use other Add-ons simultaneously?
Sure, I using Chrome 110.0.5481.178. I had other Extentions Installed, but i deactivated all but Bitwarden and Languagetools, and it’s still the same problem.
I’ve checked on Firefox 110.0 and it’s the same result.
It seems like there is a Button that does nothing but when I press it, the Cursor moves to the Beginning of the line.
When i hover with my mouse, it get lighter.
Any updates? If the Zammad Instance is a problem, i could create one for you and provide the logindata
Thank you for your patience! Can you please try temporarily deleting the LanguageTool Add-on and check if the “space” still occurs? I have multiple times tried to replicate the issue, but cannot seem to get the same “space” as you have.
I did, its the same result.